Articles in this section
Customizing your Self-Service Portal Theme Using CSS Styles
Introduction
Customer Portal in Vtiger CRM enables self-service to your customers. They can create a Case if there are any issues. It helps you manage a healthy Customer relationship.

It also allows customers to view the Knowledge Base (FAQ), Invoice, Quotes, Products, Services, Documents, Contacts, Accounts, Assets, and Projects related to him/her and his/her Organization if enabled.
Vtiger CRM provides an option to change the default theme of the Menu bar appearing in the Customer Self-service portal. To do so, you just need to
- Create a Cascading Style Sheets (CSS) file per your business requirement.
- Upload the CSS file to your server.
- Paste the URL into the Customer Portal settings page.
Key Terminology
|
|
|
|
|
|
|
|
|
Customizing Portal Theme
Creating a Custom Theme
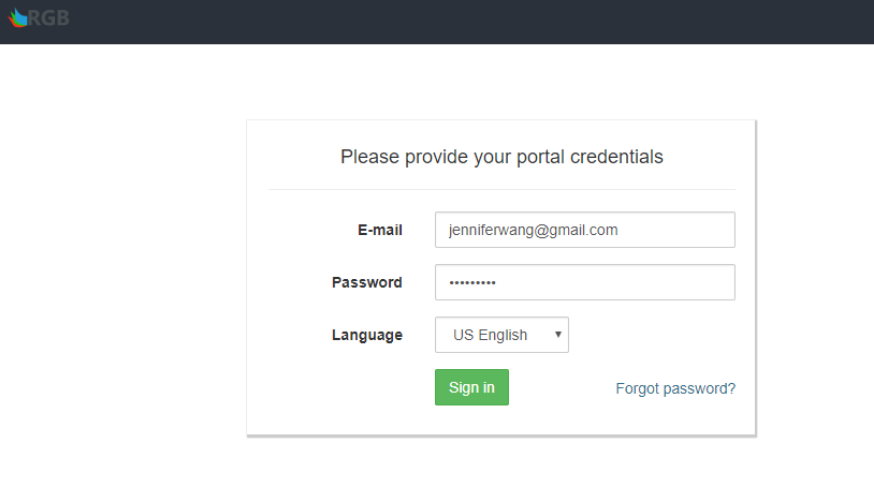
Consider changing the color of the Menu bar from the existing color to a custom color.
Follow these steps to create a custom theme:
- Create a CSS file in the following format. Visit w3schools to learn more.
.menu .navbar.navbar-inverse { background: #FFD700 !important; }
- Save the file locally.
- Upload it to your server to generate a URL. For example, https://grasspods-doc.od2.vtiger.com/portal_css_sample.css
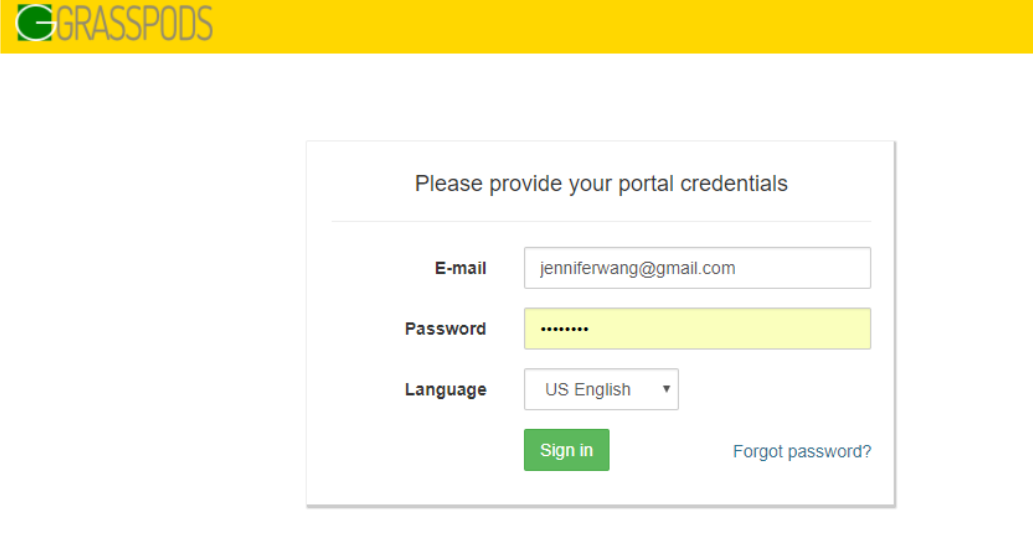
In the sample above, the existing color of the Menu bar is changed to gold with code #FFD700.
|
|
Changing the Portal Theme
Follow these steps to customize the portal theme:
- Log in to your CRM account.
- Click the Main Menu.
- Click Settings.

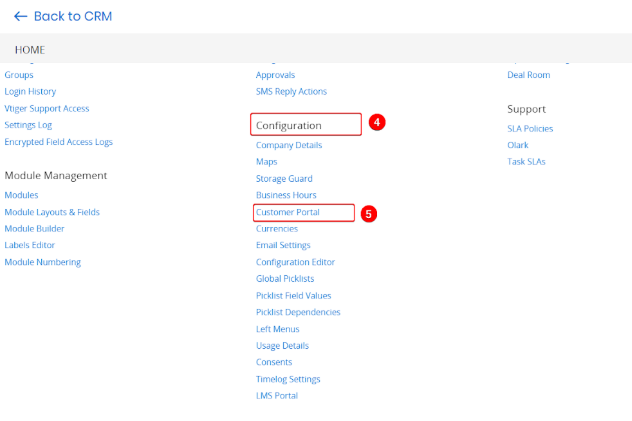
- Look for Configuration.
- Click Customer Portal.

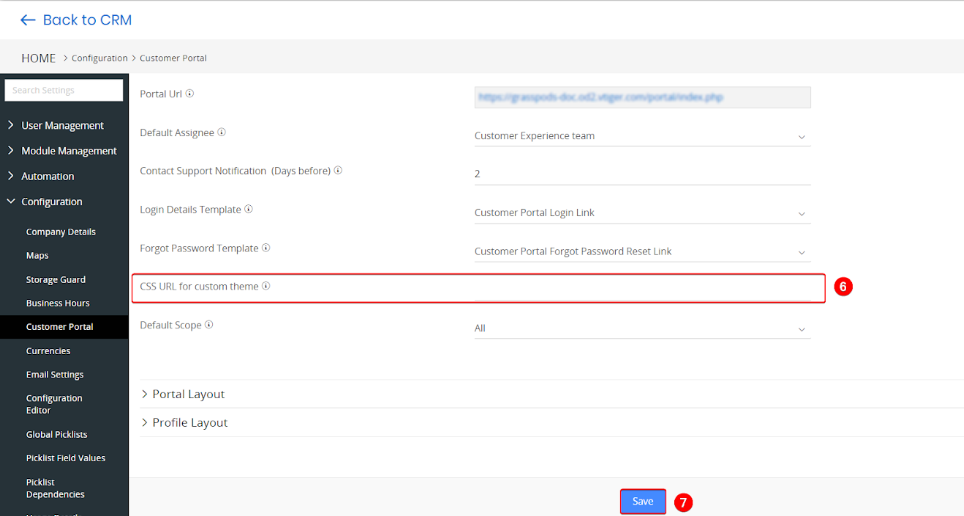
- Copy and paste the generated URL into the CSS URL for custom theme field.
- Click Save.
Customized Theme
In the customized Customer Portal, the color of the Menu bar is changed to gold (#FFD700).